
Hi, I'm KJ!
AI Research Scientist and Product Manager

AI Research Scientist and Product Manager
I'm focused on creating FAIR (Findable, Accessible, Interoperable, Reusable) software tools that contribute to Open Science. My team creates software tools that allow scientists to more easily apply AI and ML to their research. I also work on applied Machine Learning + Artificial Intelligence projects as well as data infrastructure for science. My number one career goal is to have a positive impact. AI has the potential to accelerate research and have an incredible impact on science. I'm working to make that a reality.
Previously, I completed my MS in Artificial Intelligence at Northwestern University, and worked as a software engineer on projects at Ford Motor Company and at a small tech start up, Tyduu. I've found my communication background has been extremely beneficial when working with teams, and I enjoy opportunities to challenge myself and continue learning. See my full resume.
When I'm not coding, you can find me exploring the city with my dog, trying to keep my plants alive, and putting together cheese plates for friends.
I'm a lead author on Foundry-ML - Software and Services to Simplify Access to Machine Learning Datasets in Materials Science.
I was a substantial contributor to Frameworks: Garden: A FAIR Framework for Publishing and Applying AI Models for Translational Research in Science, Engineering, Education, and Industry- NSF award #2209892.
You can see my full publications list on Google Scholar.

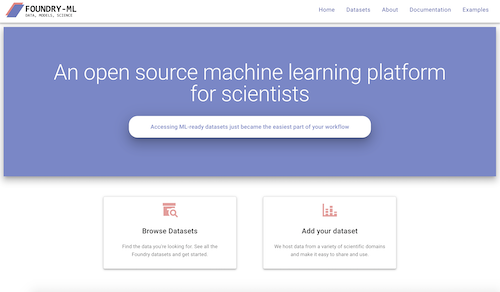
Foundry-ML hosts structured, ML-ready data of any size that can
be accessed programatically with our Python SDK. Once a dataset is uploaded to Foundry-ML, you
can load it with just 2 lines of code. The data is loaded into a DataFrame
and ready for analysis.
I am the Product Manager for Foundry-ML. I design the User
Experience of the SDK and the website; regularly sync with software engineers working on the
SDK; created the Foundry-ML website and write
all marketing copy; and present Foundry-ML progress to stake holders and collaborators.
Foundry-ML Website

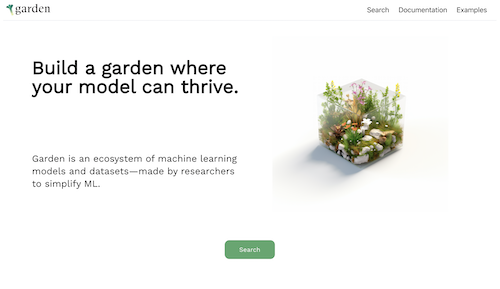
Garden hosts collections of machine learning models with extensive metadata and all the code
needed to get each model up and running. Gardens provide transparency and allow reproducibility
of scientific models. Our platform allows scientists to easily
share their work, find solutions to a problem of interest, and build off of others' work.
I am the Product Manager for Garden. I design the User Experience for our SDK and the
website; manage a group of students working on the website; regularly sync with software
engineers working on the SDK; and present Garden
progress to stake holders and collaborators.
Garden Website

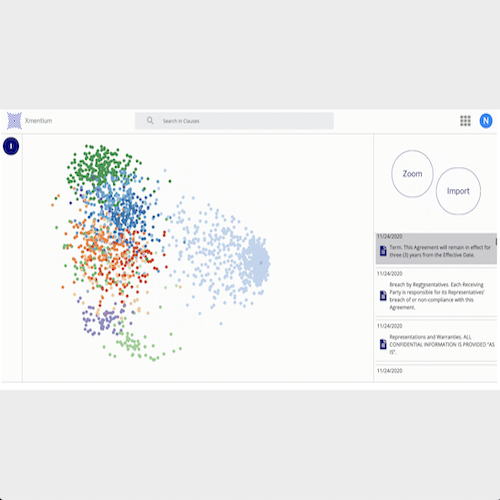
I worked with XMentium, a legal software startup, to develop software that helps lawyers discover similar legal clauses. I developed, with one member of my cohort, a user interface for Legal Engineers to update group labels, which enabled retraining of our model to make better label predictions. Our interface included visualizations of the embedding space, allowing lawyers to explore similar clauses within the application. We developed the clustering model, chose the embedding technique, set up the software infrastructure, and created the web interface for this project. This was our Graduate Capstone Project. You can read more about this project in the slides linked below. Presentation Slides

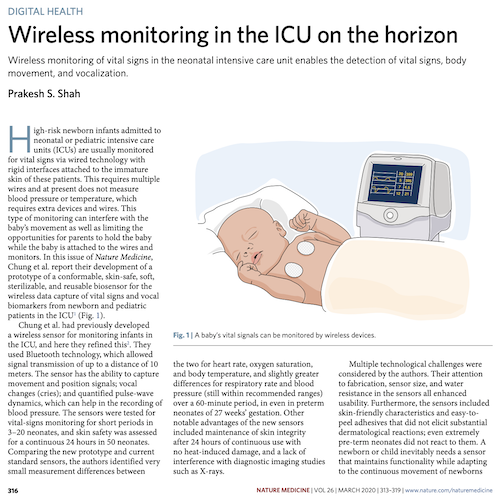
I worked with the Rogers Research Group, a biomedical engineering lab at Northwestern University. The focus of this project was to continuously monitor a patient’s blood pressure using data gathered by sensors that are placed on the body. The sensors are able to gather ECG, SCG, and PPG data, which I used to predict blood pressure using an LSTM model. Currently to measure blood pressure continuously, an arterial line is needed which is not ideal for fragile patients (who are usually the patients that need to monitor blood pressure closely). You can read more about this project in the article linked below. Wireless monitoring in the ICU

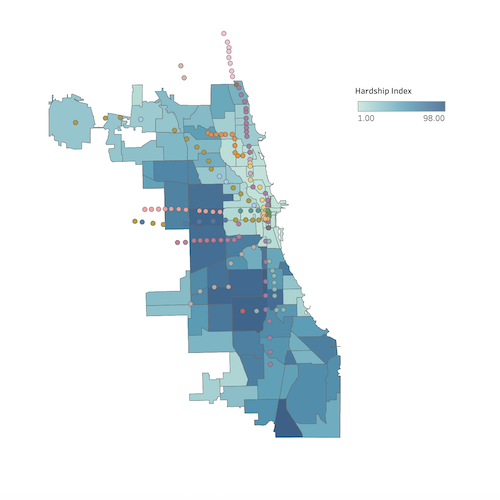
A quarter long data science project using public transportation data and socioeconomic data from the city of Chicago. Me and one other team member explored the relationship between access to public transit and quality of life. We did a thorough analysis and did not find a statistically significant relationship. You can see our visualizations at the project link below. View Live

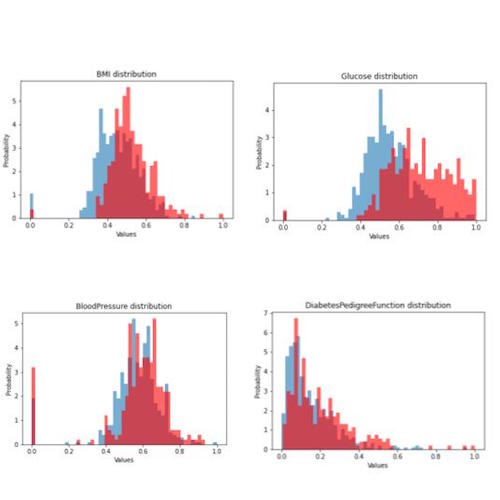
Data is a key component to training any sort of machine learning model. But what about projects where you may not have access to the data (due to data regulation or privacy concerns)? Augment the data using GANs! That's what me and my two teammates did in this project. You can read more about this project in the report below and see our code on github. Github Repository Project Report

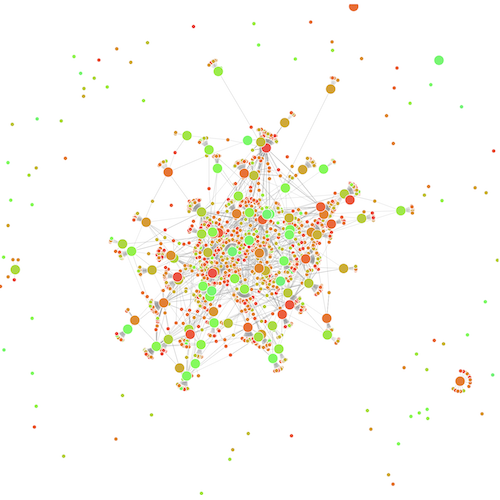
A quarter long data science project using data from the Chicago Police Department. We worked to understand the database and develop research questions by querying with SQL, clean and wrangle the data with Trifacta, develop data visualizations with Tableau and d3.js, create graph analytics with DataBricks, and use machine learning to predict future outcomes. We sought to analyze the influence that supervisors have on the officers they manage. Our full questions and findings can be found in our project report below. Github Repository Project Report

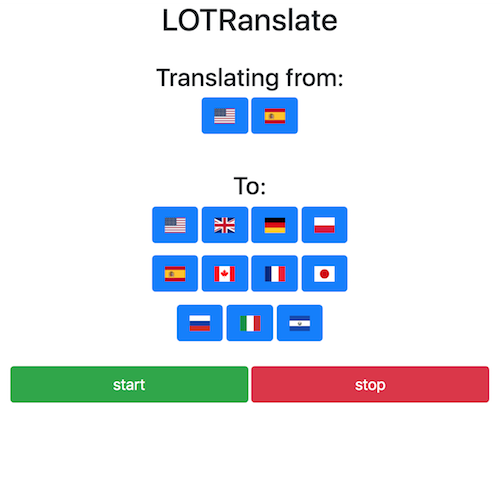
A web app that uses AWS to translate user recorded audio to another language. This app uses several AWS machine learning services. It first uses Transcribe to transcribe the audio recording into text. Then it uses Translate to translate the text to another language. Finally, it uses Polly to read the text translation to the user. This was made during a 3 hour hackathon with two other team members. View Live
An app for businesses looking to collect feedback using short surveys sent to customers via SMS. We use React, Node, Express, MongoDB, Twilio, Stripe, and D3.js as well as other developer tools to create this app.

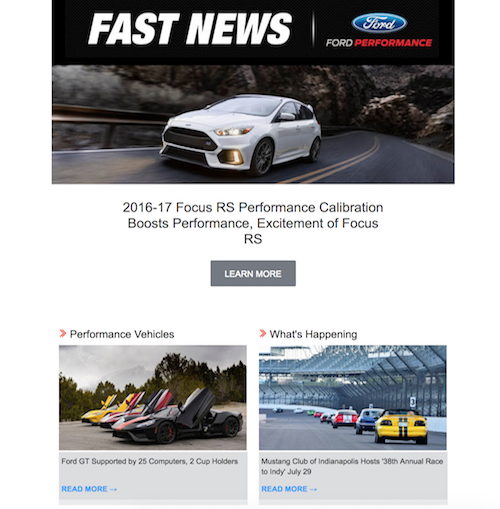
Ford Fast News is an email newsletter sent by Ford Motor Company to about 2 million subscribers every Thursday. I coded the email using html, css, and AMPscript. I worked within SalesForce Marketing Cloud to manage the data extensions, code the email with new content, and schedule the send using automation builder. My team created an A/B test plan and gave me full creative freedom to design a new mobile friendly layout, pictured here.

An application that pairs your Detroit craft beer with recipes. The app takes the unique flavors in your beer and scours the internet for top-rated recipes that will compliment those specific flavors. Each beer will call 3 different recipes. Since the recipes are pulled by rating, they will change as you use the app. We used jQuery, Angular, and the Spoonacular API. Github Repository

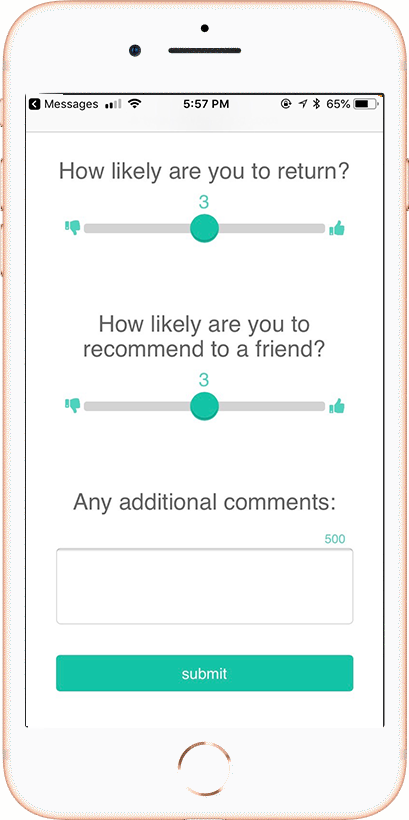
A mobile first survey that's fun and easy to take. I designed and created the survey within a React application, and used Twilio's SMS to send survey links to users' mobile devices.
I created and designed the dashboard for Tyduu using a selection of D3.js charts that work well with React. I've also been working with D3.js outside of Tyduu, which can be found on my github. See my work in progress at the project link below. Data Visualization Project
I've created two iOS apps through courses from Udacity. Pitch Perfect is an app where the user records a sound and is able to play it back with various effects. Meme Me is an app that allows the user to create a meme by either taking a photo with the camera or selecting a photo from the camera roll, overlaying text, and then saving to an album. Github Repository - Pitch Perfect Github Repository - Meme Me